更改網頁及Blogger選取文字的背景顏色及文字顏色

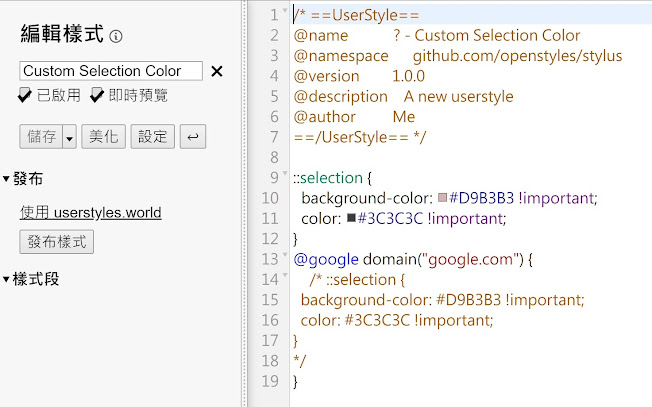
更改 網頁及 Blogger 選取文字的背景顏色及文字顏色 是否不習慣瀏覽網頁時,選取文字要複製總是 藍底白字 呢 ? 以下方法能 幫 助到 您 。 方法:使用瀏覽器擴展 (Stylus) 安裝 Stylus 擴展: 建立新樣式: 點擊 Chrome 瀏覽器右上角的 Stylus 圖示。 選擇 " 管理樣式 "。 在管理頁面,點 擊 " 編寫新樣式 "。 在新增樣式裡輸入一個名稱,例如 " 自訂選取文本顏色 "。 儲存 。 該域名上的網址填寫: google.com 以我的為例 添加樣式規則: 在新增的樣式中,輸入以下 CSS 代碼: CSS ::selection { background- color : #D9B3B3 !important ; color : #3C3C3C !important ; } css Copy code ::selection { background-color: 這裡輸入 你 要的選取文字背景顏色 !important; color: 這裡輸入 你 要選取文字的顏色 !important; } 保存更改: 確保點 擊 編輯器的 "儲存" 按鈕保存 您 的更改。 完成後如下 在 Blogger 中更改反選文字的顏色通常需要添加自定義 CSS 。 這可以在部落格的 佈 局或主題設定中進行。以下是一個基本的 步 驟, 可以 幫 助 您 添加自定義 CSS : 登入到 您 的 Blogger 帳 戶 。 進入 您 的部落格後台。 在左側導航欄中,選擇 "主題" 或 "設計",具體名稱可能會因 Blogger 版本而異。 在主題或設計頁面中,尋找 "自訂 HTML/JavaScript " 的選項。點 擊 這個選項。 在彈出的視窗或區塊中,尋找可以添加自定義 HTML 或 CSS 代碼的地方。 這可能是一個 "HTML/JavaScript" 小工具或類似的功能。 在這裡, 您 可以添加以下自定義 CSS 代碼: CSS <style> ::selection { background-c...